
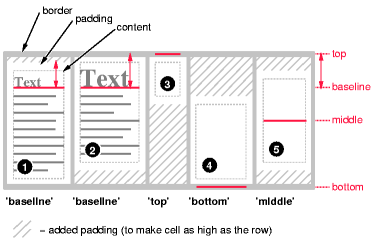
In Figure 3 you can see all these six options applied to table text. I have an fo:table with two columns in it. To center align text in table cells, use the CSS property text-align. Figure 3: Horizontal text alignment within table cells up and down and left and right, but not for Internet Explorer before IE 9.

If you need to align the text of a element to the center of each table row ( ), you’re in the right place. The bottom three buttons align text vertically to the top, middle, and bottom of the table cell respectively. I am vertically centered! We can see that the chairs and phones sub-categories had the highest sales in every year.
HTML CENTER TEXT VERTICALLY IN TABLE CELL CODE
In a modern, standards-compliant browser, the following three code snippets do the same thing: For the HTML part, we only need a simple container, so let’s consider the following: It gets more complicated if you have multiple text lines as header cell content, or rotated header cells of different length. It is rather wide because of text in the table header row. The style attribute specifies an inline style for an element.

This distinction gives user agents a means to render such cells distinctly, for instance by using a larger or heavier font for header cells. This layout is used in East Asian typography." This method works with multiple lines of text … Not align the text to the center of textbox. To vertically align an inline element's box inside its containing line box. "tb-rl Content in the object flows vertically-from top to bottom, right to left. The vertical-align property is used in CSS and certain HTML elements. This is a single row within the main container I am using the fluid hybrid method from Nicole Merlin. HTML Text Align is required when you want a text presentation according to posing on any webpage.


 0 kommentar(er)
0 kommentar(er)
